DIGITAL DESIGN
My main weapons of choice for Digital Design is Figma and Photoshop. What a powerful duo! However, to get enhanced outcomes I turn to 3D software like C4D, Blender and After Effects. I can then drive the code home with the help of Webflow.
-
Imagery creation and photo editing. Wireframe Creation - Lo, Mid + Hi-Fi designs. Prototype, Export + Code
-
Creation of 3D elements to implement in website.
-
Program 3D element motion and export to code if not working closely with a developer.
-
If project does not involve a developer, I load up the code with 3D models and motion design to finish the job in Webflow which results in some stunning finished Products.

CASE STUDY
•
CASE STUDY •
“This user interface needs an upgrade.”
Have you ever used an app and thought to yourself…
Veggly is a dating app for vegan and vegetarian users. With how far and wide plant-based diets are being adopted these days, I thought “this app is an amazing idea!”
The only issue? The UI/UX is unintuitive, and definitely not pleasing to the eye. I knew this must be greatly affecting their users. I decided to give it a facelift with a new look and a new user interface.
UI/UX
Using individual research (and some previous knowledge on the subject), I developed a few personas that represent the majority of Veggly’s demographic.
The audience generally aligns with the fact that they’re currently single and dating, consume little to no animal products, and wish to find a significant other who’s lifestyle is congruent to their own.
THE PROBLEM
A tailored dating app does not exist for a plant-based audience.
CONTEXT + RESEARCH
Gen Z and Millennials want to date people who’s values align with their own.
COMPETITIVE ANALYSIS
Main stream Dating Apps do not allow users to search diet lifestyles specifically, leaving this vast demographic untouched.
KEY INSIGHT
Veggly App can be a one stop shop for this ever-growing audience, demanding popular market share that’s good for the taking.
OPPORTUNITY
Create an app that not only looks good, but is intuitive in use and navigation.
Context
Personas
-

CLAIRE - 18 - She/Her
VEGAN - 5 YEARS
“Looking for my person! Must be vegetarian at the very least and want a long term relationship!”
-

BLAKE - 29 - He/Him
VEGETARIAN - 16 YEARS
“Hey Veggly! I’m vegetarian which means I eat dairy and eggs, but never an animal’s body. I am interested in going fully plant-based.”
-

PARKER - 38 - Non Binary
VEGAN - 1 YEAR
“Hi, I’m Parker! I recently went vegan after being vegetarian for 8 years!”
Branding + Design System
Coming up with the Product’s Visual Identity.
I had to make some important decisions about how far I wanted to stray from the brand’s existing guidelines. Since brand awareness has been established, I chose not to refresh their logo but to push their colors and create a more saturated and fresh looking gradient. I updated their button styles, font hierarchy and completely changed their interaction icons and how they’re used.
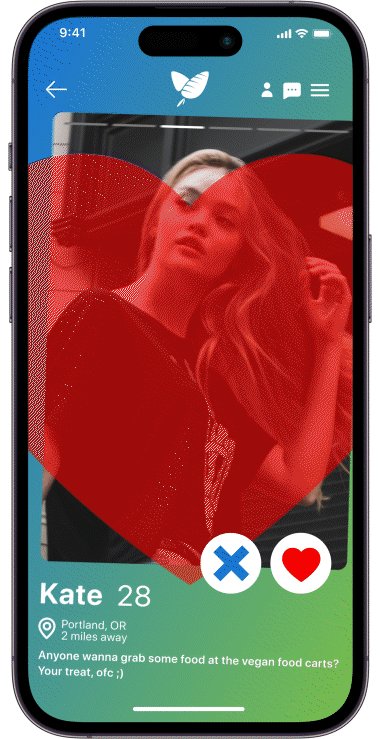
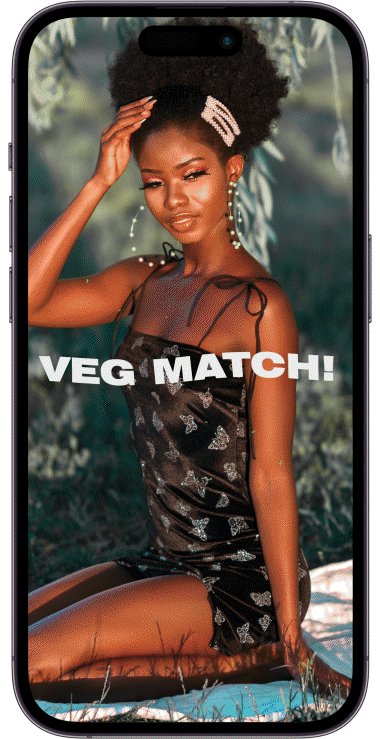
Animation
Subtle animation gives the product some life with motion design.
There is no better way to celebrate a match than a typography motion graphic.
Low / Mid-Fidelity Wireframes
Low / Mid-Fidelity Wireframes help build the initial UI and experience framework, which eventually leads to a high-fidelity working prototype where we can really see the UI/UX come to life.
3 Screens demonstrating splash, sign in and UX
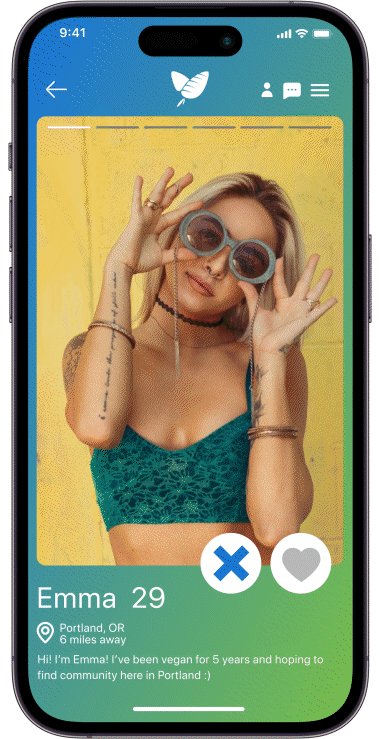
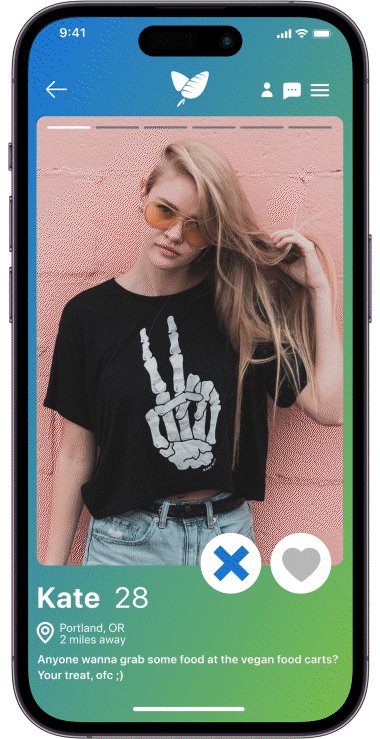
High-Fidelity Prototype
•
High-Fidelity Prototype •
Applying findings to a prototype with the use of high-fidelity screen designs.
1 Video + 3 screens showing Prototype and UI Design